くろの間
まったりお勉強しましょう♪
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
始めましての方もそうじゃない方もようこそいらっしゃいました、くろといいます。
ここは「漫画チャット」のための内容ががメインとなっています。
このブログは何をするところかといいますと・・・
・絵を描くにはこういうソフトがある
・画像の透過はこうする
・いろいろな部分におけるコツ
などを載せていけたらと思います。
内容はカテゴリーよりお好きな項目を選び上から記事を読んでいってください。
出来る限り次はどこのページを見てほしいかなどはリンクをつないで分かりやすくするつもりです。
※本文中緑文字はリンクとなっています。
また新着よりも内容の見易さを重視するために記事は日付昇順となっています。
新しい記事は左メニューの最新記事から確認できます。
主にこのブログではフリーソフトを使いお金をかけず快適にオリジナルキャラクターを使っていただくために内容を考えています。
ここは違う、このソフトでは?というのがあったらコメントお願いします。出来る範囲で調べてみますー。
また更新はゆっくりだと思います。
少しでもあなたのお役に立てたら幸いです。
ここは「漫画チャット」のための内容ががメインとなっています。
このブログは何をするところかといいますと・・・
・絵を描くにはこういうソフトがある
・画像の透過はこうする
・いろいろな部分におけるコツ
などを載せていけたらと思います。
内容はカテゴリーよりお好きな項目を選び上から記事を読んでいってください。
出来る限り次はどこのページを見てほしいかなどはリンクをつないで分かりやすくするつもりです。
※本文中緑文字はリンクとなっています。
また新着よりも内容の見易さを重視するために記事は日付昇順となっています。
新しい記事は左メニューの最新記事から確認できます。
主にこのブログではフリーソフトを使いお金をかけず快適にオリジナルキャラクターを使っていただくために内容を考えています。
ここは違う、このソフトでは?というのがあったらコメントお願いします。出来る範囲で調べてみますー。
また更新はゆっくりだと思います。
少しでもあなたのお役に立てたら幸いです。
PR
○--------------------------------------------------------------------------------------------------○
1.始めに
キャラを描く(ペイント) 透過する(JTrim)
-----------・ハロウィンイベント・----------
お絵かきソフトのダウンロード パーツのダウンロード
合成
○--------------------------------------------------------------------------------------------------○
キャラを描く(ペイント) 透過する(JTrim)
-----------・ハロウィンイベント・----------
お絵かきソフトのダウンロード パーツのダウンロード
合成
○--------------------------------------------------------------------------------------------------○
最初はとりあえずパソコンに入っているだろう「ペイント」というソフトを使った画像の作り方の説明をします。
そこから!?
となる方もいるかと思いますがそこからです!
まったく分からない方のために頑張らせていただきます。
知っていても当たり前でも怒らず見てくれたら嬉しいです。
○起動
”スタートメニュー”を開き”すべてのプログラム”→アクセサリー→ペイントの順番で探してください。

クリックすれば起動します。

起動するとこんな画面が出ます。
左側のいろいろなツールの中から”ブラシ”や”鉛筆”など絵を描くものを選び描き始めますー
この絵は”ブラシ”を使っています。
選ぶとツールの下にブラシサイズや形の一覧が出ます。
自分の使いたいものを選んでください。


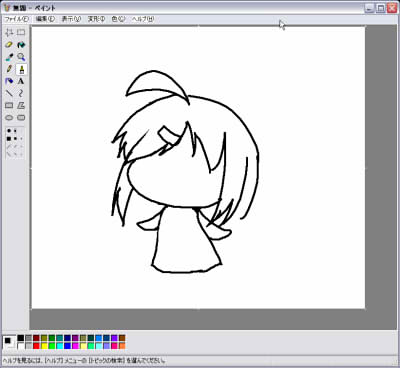
とりあえずこんな感じでいきますw
終わった方は2.色を塗る(ベタ)へいってください
そこから!?
となる方もいるかと思いますがそこからです!
まったく分からない方のために頑張らせていただきます。
知っていても当たり前でも怒らず見てくれたら嬉しいです。
○起動
”スタートメニュー”を開き”すべてのプログラム”→アクセサリー→ペイントの順番で探してください。
クリックすれば起動します。
起動するとこんな画面が出ます。
左側のいろいろなツールの中から”ブラシ”や”鉛筆”など絵を描くものを選び描き始めますー
この絵は”ブラシ”を使っています。
選ぶとツールの下にブラシサイズや形の一覧が出ます。
自分の使いたいものを選んでください。
とりあえずこんな感じでいきますw
終わった方は2.色を塗る(ベタ)へいってください
漫画チャットでも紹介されています、”JTrim”まずはこのソフトを使った透過処理を説明していきます。
私自身この記事を書くために初めて触ったので詳しい方がいたら間違い等よろしくお願いします。
まずはダウンロードです。
これは漫画チャットの”よくある質問”→”オリジナルキャラクターの作成&登録について”→”キャラクターの背景ってどうやって透過するの?”よりリンクがあります。また検索で”JTrim”と入れれば一番上に来ると思います。
そこで製作者のHPが表示されましたら
ページ真ん中あたりのDOWNLOADより候補2つの中から選びダウンロードを開始します。
”セットアップ版”を選んでいただければいいかと思います。
ダウンロードが終わるとインストールを始めます。
実行ではなく保存を選んだ方は保存した場所にあるjt○○○.exe(○の中は現在バージョン)を実行してください。
インストールについては特に気をつけるところはないかな、自分の好きな場所にインストールしましょう。

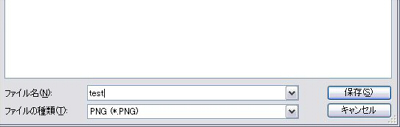
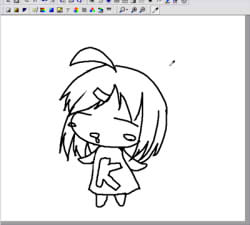
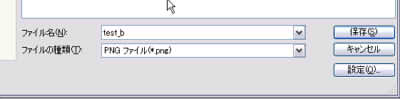
今回は「キャラを描く(ペイント)→線画を描く」で描いた絵をPNGで出力してそれを使ってみたいと思います。
上の画像はペイントの”名前を付けて保存”でPNGを選んでいるものです。

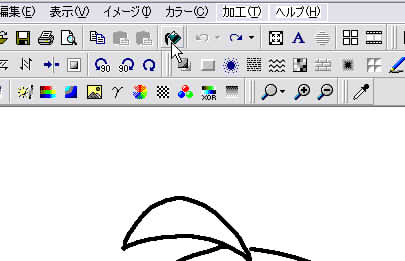
アイコンがデスクトップに作られますのでそれをダブルクリックでソフトが起動します。

これは左上の方だけですがこのような画面が出ると思います。
ソフトが起動したら透過したい絵を読み込みます。
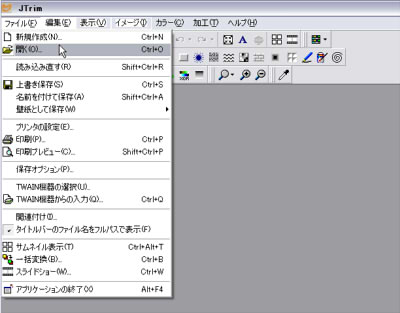
上の画像のように開くを選んで画像を選んでください。

このように読み込めます。
ではさっそく漫画チャットで紹介されていた透過方法を試したいと思います。

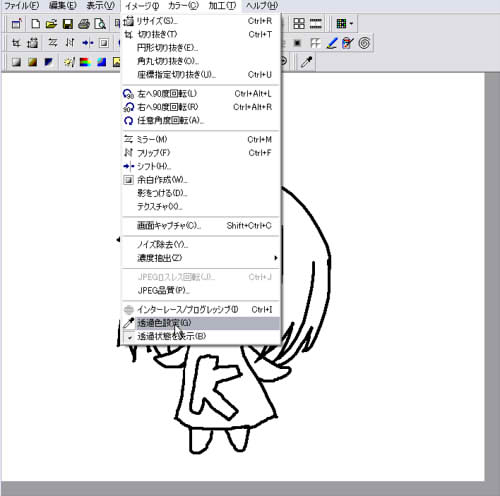
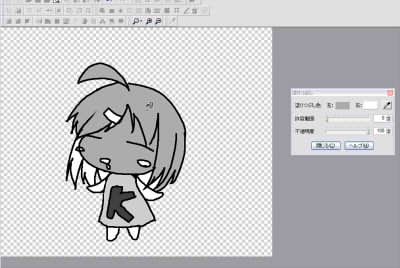
上のメニューから”イメージ”→”透過色設定”を選び下のスポイトを押している状態にしてカーソルがスポイトになっているのを確認。
そして透過したい部分をクリックします。


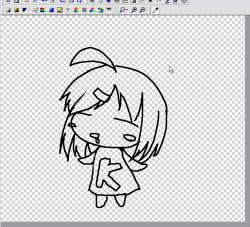
するとこのように画像の中でスポイトでクリックした部分の色が全て透明になり模様が見えるようになりました。
でも・・・これは、あぁ~ってことになっているのは分かるでしょうか?
とりあえず漫画チャットに持っていってみましょう。

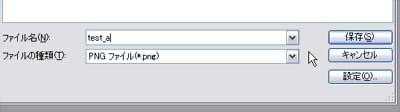
これも”ファイル”→”名前を付けて保存”からPNGを選んで出力します。
そして漫画チャットでキャラクター登録。
その作業の説明は省略させていただきます。

中まで透過されてしまって背景が見えてしまっています。
こうなりたくない人はもう一手間かける必要があります。
それについては透過処理(例1)2 へどうぞ
私自身この記事を書くために初めて触ったので詳しい方がいたら間違い等よろしくお願いします。
まずはダウンロードです。
これは漫画チャットの”よくある質問”→”オリジナルキャラクターの作成&登録について”→”キャラクターの背景ってどうやって透過するの?”よりリンクがあります。また検索で”JTrim”と入れれば一番上に来ると思います。
そこで製作者のHPが表示されましたら
ページ真ん中あたりのDOWNLOADより候補2つの中から選びダウンロードを開始します。
”セットアップ版”を選んでいただければいいかと思います。
ダウンロードが終わるとインストールを始めます。
実行ではなく保存を選んだ方は保存した場所にあるjt○○○.exe(○の中は現在バージョン)を実行してください。
インストールについては特に気をつけるところはないかな、自分の好きな場所にインストールしましょう。
今回は「キャラを描く(ペイント)→線画を描く」で描いた絵をPNGで出力してそれを使ってみたいと思います。
上の画像はペイントの”名前を付けて保存”でPNGを選んでいるものです。
アイコンがデスクトップに作られますのでそれをダブルクリックでソフトが起動します。
これは左上の方だけですがこのような画面が出ると思います。
ソフトが起動したら透過したい絵を読み込みます。
上の画像のように開くを選んで画像を選んでください。
このように読み込めます。
ではさっそく漫画チャットで紹介されていた透過方法を試したいと思います。
上のメニューから”イメージ”→”透過色設定”を選び下のスポイトを押している状態にしてカーソルがスポイトになっているのを確認。
そして透過したい部分をクリックします。
するとこのように画像の中でスポイトでクリックした部分の色が全て透明になり模様が見えるようになりました。
でも・・・これは、あぁ~ってことになっているのは分かるでしょうか?
とりあえず漫画チャットに持っていってみましょう。
これも”ファイル”→”名前を付けて保存”からPNGを選んで出力します。
そして漫画チャットでキャラクター登録。
その作業の説明は省略させていただきます。
中まで透過されてしまって背景が見えてしまっています。
こうなりたくない人はもう一手間かける必要があります。
それについては透過処理(例1)2 へどうぞ
さて、前回では白を全て透過してしまったために線だけの画像となってしまいました。
それを解決するには透過したい部分だけを別の色にする必要があります。
ツールをいろいろ見てみると・・・

バケツツール発見!
これで背景塗りつぶしちゃえばいいじゃない~

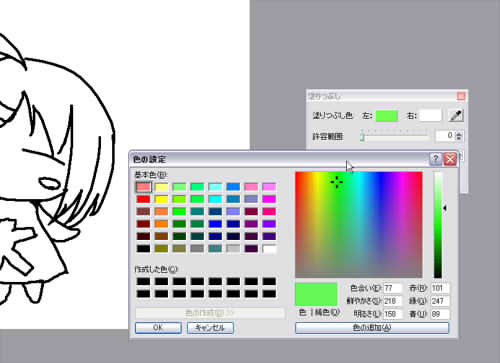
左とか右とかよく分かりませんが左の色が今選ばれている色なようです。
色をダブルクリックすると色のウィンドウが出てきます。
この中で好きな色を選びましょう。
線だけなのでなんでもいいですね、ここでは緑を選びました。

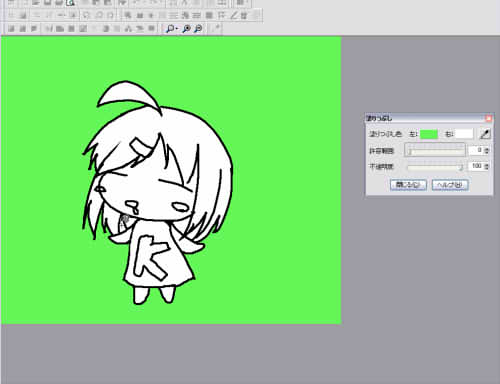
こんな感じです。
きちんと線が閉じられていれば周りのみ色が塗られると思います。
絵の中でここは背景っていうところもポチポチクリックです。


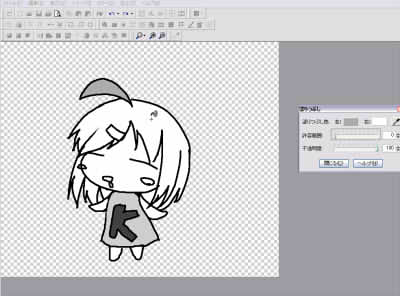
上のスポイトのアイコンを押してカーソルがスポイトの形になったら今色を塗った部分をクリックしてみます。
すると右のように緑の部分が透過されました。
白い部分がちゃんと残っていうのが確認できるでしょうか。

というわけでまたまた漫画チャットで確認してみましょう。
名前をつけて保存を押しPNGで出力しましょう。

こんな感じでしっかり透過されていますね。
人によってはここまででもいいでしょう。
でも白黒だってせっかくならきちんと中を塗りたい・・・・
そうですね、やってみましょう。

透過が終わったものに先ほどのバケツを使って色をつけていきましょう。
結局白黒になってしまうのでこの時点で白黒で描いてもいいと思いますー。
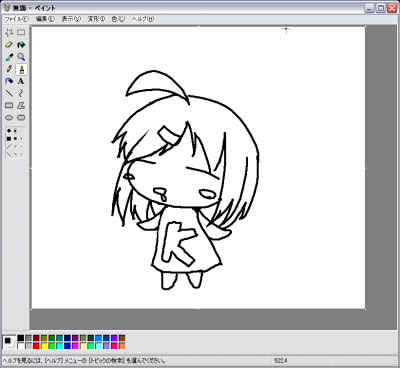
ポチポチ押して好きな色に塗っていきます。
ポチ・・・・ポチ・・・・

うぁ・・・
顔までいきました。
コレ気をつけなきゃいけないポイントです。
前髪の部分目の上の辺りが隙間空いているのが分かるでしょうか?
髪を塗ろうとしたときに色がソコから外に出てしまったんですね。
修正・・修正っと・・・
ない・・
うーんあまりよく探していませんがこのソフトはあくまで出来た画像を加工するものでコレで絵を描いたりなどはできないのでしょう。
というわけで絵を描くなら絵を描くためのソフトで!
キャラの色塗りは素材を持ってきた1.線画を描く の次の2.色を塗る(ベタ)で書いています。
それを解決するには透過したい部分だけを別の色にする必要があります。
ツールをいろいろ見てみると・・・
バケツツール発見!
これで背景塗りつぶしちゃえばいいじゃない~
左とか右とかよく分かりませんが左の色が今選ばれている色なようです。
色をダブルクリックすると色のウィンドウが出てきます。
この中で好きな色を選びましょう。
線だけなのでなんでもいいですね、ここでは緑を選びました。
こんな感じです。
きちんと線が閉じられていれば周りのみ色が塗られると思います。
絵の中でここは背景っていうところもポチポチクリックです。
上のスポイトのアイコンを押してカーソルがスポイトの形になったら今色を塗った部分をクリックしてみます。
すると右のように緑の部分が透過されました。
白い部分がちゃんと残っていうのが確認できるでしょうか。
というわけでまたまた漫画チャットで確認してみましょう。
名前をつけて保存を押しPNGで出力しましょう。
こんな感じでしっかり透過されていますね。
人によってはここまででもいいでしょう。
でも白黒だってせっかくならきちんと中を塗りたい・・・・
そうですね、やってみましょう。
透過が終わったものに先ほどのバケツを使って色をつけていきましょう。
結局白黒になってしまうのでこの時点で白黒で描いてもいいと思いますー。
ポチポチ押して好きな色に塗っていきます。
ポチ・・・・ポチ・・・・
うぁ・・・
顔までいきました。
コレ気をつけなきゃいけないポイントです。
前髪の部分目の上の辺りが隙間空いているのが分かるでしょうか?
髪を塗ろうとしたときに色がソコから外に出てしまったんですね。
修正・・修正っと・・・
ない・・
うーんあまりよく探していませんがこのソフトはあくまで出来た画像を加工するものでコレで絵を描いたりなどはできないのでしょう。
というわけで絵を描くなら絵を描くためのソフトで!
キャラの色塗りは素材を持ってきた1.線画を描く の次の2.色を塗る(ベタ)で書いています。
カレンダー
カテゴリー
最新記事
-
(10/21)(10/21)(10/21)(10/21)(02/20)
フリーエリア
-
Powered by NINJA TOOLS
管理人
-
HN:くろ
最古記事
-
(01/01)(01/02)(02/16)(02/16)(02/17)

