くろの間
まったりお勉強しましょう♪
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
漫画チャットでも紹介されています、”JTrim”まずはこのソフトを使った透過処理を説明していきます。
私自身この記事を書くために初めて触ったので詳しい方がいたら間違い等よろしくお願いします。
まずはダウンロードです。
これは漫画チャットの”よくある質問”→”オリジナルキャラクターの作成&登録について”→”キャラクターの背景ってどうやって透過するの?”よりリンクがあります。また検索で”JTrim”と入れれば一番上に来ると思います。
そこで製作者のHPが表示されましたら
ページ真ん中あたりのDOWNLOADより候補2つの中から選びダウンロードを開始します。
”セットアップ版”を選んでいただければいいかと思います。
ダウンロードが終わるとインストールを始めます。
実行ではなく保存を選んだ方は保存した場所にあるjt○○○.exe(○の中は現在バージョン)を実行してください。
インストールについては特に気をつけるところはないかな、自分の好きな場所にインストールしましょう。

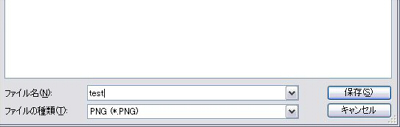
今回は「キャラを描く(ペイント)→線画を描く」で描いた絵をPNGで出力してそれを使ってみたいと思います。
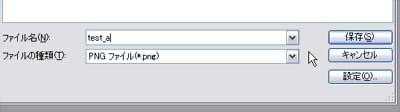
上の画像はペイントの”名前を付けて保存”でPNGを選んでいるものです。

アイコンがデスクトップに作られますのでそれをダブルクリックでソフトが起動します。

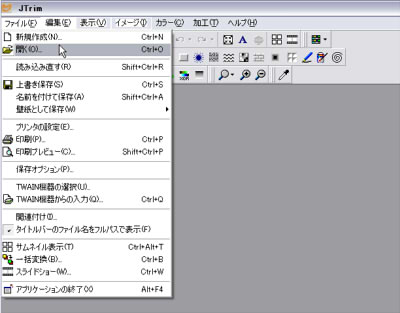
これは左上の方だけですがこのような画面が出ると思います。
ソフトが起動したら透過したい絵を読み込みます。
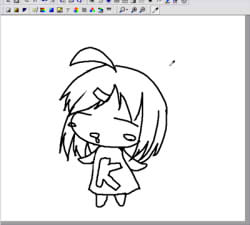
上の画像のように開くを選んで画像を選んでください。

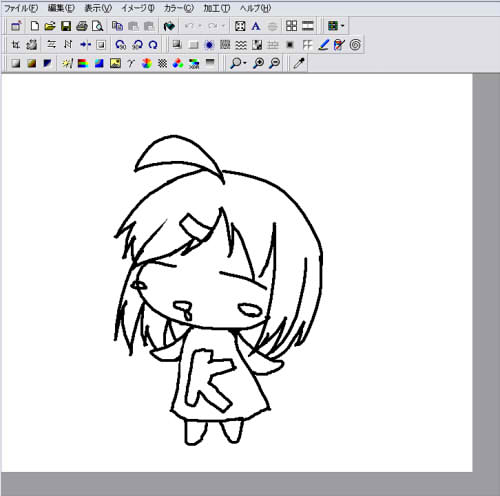
このように読み込めます。
ではさっそく漫画チャットで紹介されていた透過方法を試したいと思います。

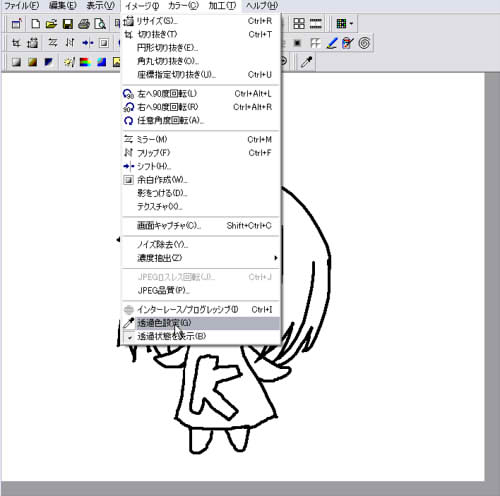
上のメニューから”イメージ”→”透過色設定”を選び下のスポイトを押している状態にしてカーソルがスポイトになっているのを確認。
そして透過したい部分をクリックします。


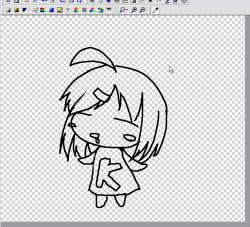
するとこのように画像の中でスポイトでクリックした部分の色が全て透明になり模様が見えるようになりました。
でも・・・これは、あぁ~ってことになっているのは分かるでしょうか?
とりあえず漫画チャットに持っていってみましょう。

これも”ファイル”→”名前を付けて保存”からPNGを選んで出力します。
そして漫画チャットでキャラクター登録。
その作業の説明は省略させていただきます。

中まで透過されてしまって背景が見えてしまっています。
こうなりたくない人はもう一手間かける必要があります。
それについては透過処理(例1)2 へどうぞ
私自身この記事を書くために初めて触ったので詳しい方がいたら間違い等よろしくお願いします。
まずはダウンロードです。
これは漫画チャットの”よくある質問”→”オリジナルキャラクターの作成&登録について”→”キャラクターの背景ってどうやって透過するの?”よりリンクがあります。また検索で”JTrim”と入れれば一番上に来ると思います。
そこで製作者のHPが表示されましたら
ページ真ん中あたりのDOWNLOADより候補2つの中から選びダウンロードを開始します。
”セットアップ版”を選んでいただければいいかと思います。
ダウンロードが終わるとインストールを始めます。
実行ではなく保存を選んだ方は保存した場所にあるjt○○○.exe(○の中は現在バージョン)を実行してください。
インストールについては特に気をつけるところはないかな、自分の好きな場所にインストールしましょう。
今回は「キャラを描く(ペイント)→線画を描く」で描いた絵をPNGで出力してそれを使ってみたいと思います。
上の画像はペイントの”名前を付けて保存”でPNGを選んでいるものです。
アイコンがデスクトップに作られますのでそれをダブルクリックでソフトが起動します。
これは左上の方だけですがこのような画面が出ると思います。
ソフトが起動したら透過したい絵を読み込みます。
上の画像のように開くを選んで画像を選んでください。
このように読み込めます。
ではさっそく漫画チャットで紹介されていた透過方法を試したいと思います。
上のメニューから”イメージ”→”透過色設定”を選び下のスポイトを押している状態にしてカーソルがスポイトになっているのを確認。
そして透過したい部分をクリックします。
するとこのように画像の中でスポイトでクリックした部分の色が全て透明になり模様が見えるようになりました。
でも・・・これは、あぁ~ってことになっているのは分かるでしょうか?
とりあえず漫画チャットに持っていってみましょう。
これも”ファイル”→”名前を付けて保存”からPNGを選んで出力します。
そして漫画チャットでキャラクター登録。
その作業の説明は省略させていただきます。
中まで透過されてしまって背景が見えてしまっています。
こうなりたくない人はもう一手間かける必要があります。
それについては透過処理(例1)2 へどうぞ
PR
この記事へのトラックバック
トラックバックURL:
カレンダー
カテゴリー
最新記事
-
(10/21)(10/21)(10/21)(10/21)(02/20)
フリーエリア
-
Powered by NINJA TOOLS
管理人
-
HN:くろ
最古記事
-
(01/01)(01/02)(02/16)(02/16)(02/17)

